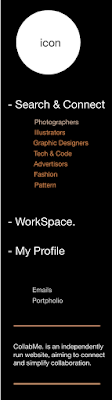
OUGD505 has been a really enjoyable moduel yet I do not feel like i have fufilled my potential at all. Considering the first brief of the moduel- the David Bowie print, i did not create a design to the standard I would have liked, or pushed the colour ways to a three colour screen print like planned due to time restrictions. Time management is something this brief has highlighted to me, as the tight turn arounds this brief has demanded has been a big challenge for me.I am not fully happy with the final deliverables for either brief as not enough time was spent refining the details and presenting the solutions- something I planned to do was create a research book outlining information, but again did not have time. However, for studio brief 02 especially I conducting lots of primary research my solution has been informed vastly by the target audience, yet this principle should have also been taken the design aspect, getting more feedback and creating a wider range of finished visuals. The introduction of Product/ Range/Distribution I feel has been communicated effectively as an encompassing identity runs holistically throughout Collab. By going in depth into primary research and engaging heavily in constant feedback with the target audience I feel the resolutions are appropriate to solve the given solution, as well as having the scope to benefit Leeds College of Art but also the wider creative industries. Despite the end of module being now, I feel there is genuine possibility within this idea so may develop it further and take it to the Business Summer School and pitch it as a socially beneficial business plan, something I would have done within this module yet did not have the time. The distribution of the advertising will be mainly around LCA, introducing hashtags such as #GoCollab to again highlight the real intention- getting more people to collaborate and communicating. If I had more time on this brief I would have animated pop ups, scroll overs and chat windows, aiding this aspect of communication and positive engagement with the interface, however I feel what I have created so far does solve the problem, yet could have been pushed further, especially in the design sense, to possibly consider the space more and be even more functional than it aleready is. In conclusion, I am moderatley satisfied with this brief, I only wish I had longer to complete the full range to the best of my ability.
In conclusion,I have not fulfilled my potential for OUGD505 and due to other time management issues did not have enough time to write up half of the primary research and feedback i have received (after accidentally deleting the blog post). In the future I will try to focus more on one task at a time, i'm pretty sure I have developed ADHD so focusing on one task is really hard at the minuit hense the poor resolution of deliverables
In conclusion,I have not fulfilled my potential for OUGD505 and due to other time management issues did not have enough time to write up half of the primary research and feedback i have received (after accidentally deleting the blog post). In the future I will try to focus more on one task at a time, i'm pretty sure I have developed ADHD so focusing on one task is really hard at the minuit hense the poor resolution of deliverables