Icons
Scalable at different sizes for different purposes across the platforms
Creating a standardised set of icons to use across all platforms (web/app), and all page sites. Feedback has identified the need for clear visible icons, yet creativity to be introduced through the use of branding symbols.
 |
| Experimenting with a symbol as the logo-head of the website- this could also be the GIF filching through the icons and flashing 'COLLAB' at the end. |
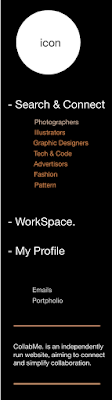
Drop down menu wireframe features. The categories are broken down into three main areas, Search & Connect, WorkSpace and My Profile. They all do what they say on the tin, allowing the user to search for creatives easily and accsibily, broken down into groups for reducing the number of clicks it takes to access key information. A hover over feature will also add interactive elements for the viewer, with the discipline/option possibly turning a different colour or brightening in opacity when rolled over.
Use of language to create a spread of language (You/Me/Us). Much more personal than other wordings. The ability of a really simple log in process may encourage users to sign up, as well as by connecting a social media account we will be able to connect the LCA collaborations page, where an algorithm can take appropriate information for other aspects of the website.
Search feature pop up as an advanced search to find creatives near you. Would be hard to incorporate a tinder style interface online effectively, so experimenting with a pop up window is an alternative. The current style of the above image is too resemebellant of Pinterest, where work is not appreciated properly and just washed away in a sea of thousands.
To counteract this, I considered just having two images on the search screen/pop up backgrounds, drawing attention to the artwork's detail and showcasing the creative in a more influential way. By giving a full feature to alternating artworks than rather just a small window, shows the pride the platform has in its users work
Experimenting with tags as a quicker way of quickly finding creatives- can narrow the search and find somebody more specific, perfect fort the upcoming project need and collaborative requirement. It was identified in feedback that people often find it hard to find the right person for the job, so by refining the search criteria would minimise this risk of the person being wrong for the job.
Presenting creatives using a consistent grid system, allowing a scroll over feature where the creators Studio name/ @username appears, as well as their discipline. This will minimise clicks again, however the users will be encouraged to click on the boxes and explore the work more before agreeing to work with anybody. I have chosen to visually represent Animation, as this is a subject where the breadth of work is colossal. The simple colour palette highlights the work and brings the attention to the individual styles and purposes on offer. The tags are a useful feature derived from Twitter and Instagram which will feature throughout the whole interface.


















No comments:
Post a Comment