When in need of a quick place to live, stress is high and current interfaces are not fully fit for purpose.
Three possible solutions are:
1) A redesign/extension of a FindAFlat.com / SpareRoom.com to make them easier to use in such a situation.
This could include more practically personal aspects, such as a 'favourites' or the ability to make individual notes on each property. In addition, neither website fit to screen, alongside featuring a dated design aesthetic. The functions and accessibility do not emphasise the potential of the website, as well as its many features. A redesign would hopefully give it a surge in life, whilst doing a more efficient job.
2) A comparison site for housing and accommodation from all platforms, presented in a concise manor.
Proposed as a new, simplistic comparison website, it gives the client what they want with as little fuss as possible. Emphasis would be brought to the speed and efficiency at which the user could move through the page, with the exiting possibility they could be home soon.
3) An app/browser optimised for 'on the go' searching, keeping up to date with new property releases and proactive results.
This could have an inbuilt rotating function so the app adjusts to you. Possibly larger connecting links and buttons, so if you're commuting (or walking) and house-hunting, you won't have to fiddle around with any tiny settings. Alternatively, this could be featured on not-for-profit tablets or screens across major cities, acting as an aid to help people in unfortunate circumstances find somewhere to stay- possibly even in correspondence with a help for the homeless charity?. This may mean the scope of things on offer would need to increase to include Hostels, Shelters and other short term-immediate solutions, as well as the target audience massively differing from brief in places.
3 Wireframes & Site Maps
1) A redesign/extension of a FindAFlat.com / SpareRoom.com to make them easier to use in such a situation.
What the site map was:
What it could be:
2) A comparison site for housing and accommodation from all platforms, presented in a concise manor.
Information would be sourced from a range of places, including local letting agents, estate agents, spare room sites, gumtree and unipol (if student specific).
3) An app/browser optimised for 'on the go' searching, keeping up to date with new property releases and proactive results.
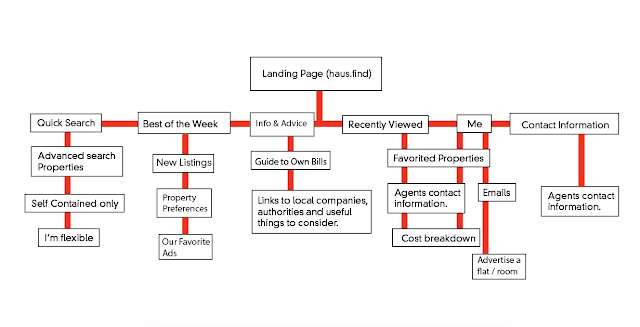
It needs to be straight forward and minimal. The landing page is an easy to use, on the go, search tool with a tap function. This way, you do not need to be delicate with the screen. Just tap on the icon and it will become larger in size, allowing you then to put in your information (either by typing or a pre-set drop down menu with scrolling action). By not fiddling around with any small switches, the application can be used on the go, walking about or when your mind is split between two activities.
The application for this reason, should have an automatic save feature. Perhaps when you scroll down the page, a whole section of 'Recently Viewed' could be displayed, before eventually scrolling down to contact information.
 |
On the global masthead, the companies logo and a 'My Account' link needs to remain available at the top of every page. 1) for clarity to the site, marketing purposes and indicating to the viewer they have entered a new page; 2) So they always have access to change their search criteria, view emails from prospective landlords/housemates/letting agents on the go, without the need to exit the application and go into their own private emails. The My Account function can also show favourite properties and give a straight forward- no fuss- breakdown of costs, and even a notes feature where you could store your own thoughts and memories about each property.
Feedback
"Which idea do you think would be better for YOU as an individual best?"
"A comparison site would be more helpful, especially having everything in one place"
"I very rarely sign up to anything unless I have to, it always takes too long. The only time i'd create a log in is for app's where you have to." <- Many any registering for My Account really simple and quick
"Less is better, when you open web pages that are covered in information its really intimidating"
"What medium would you view properties on, if you were in a hurry?"
Desktop = 2 people App = 5 people Phone Browser = 8 people
"A laptop because I often don't trust what an app says. You can never see all of the information to make a weighted judgement"
"A home computer or large screen so you can see everything at once, but that takes up so much time"
"if you're in a rush you'll be wanting to multitask and work on the go, its not practical to go back to your laptop or home office when you have a spare 5 minuets to look, a phone would be more ideal"
"I'd browse on my phone, especially when commuting" <-- (Bear in mind a high proportion of the target audience will be commuting as students/young-professionals)
"Would you download an app for housing?"
"Yeah I would and I think it would encourage a lot more people to as well
"I would but then i'd delete it afterwards to save storage space"
"Not really, probably just look at the website on my phone. If the phone website was really bad though, I would download the app to avoid having to scroll and zoom to read a line of text".
When looking at the Site Maps, do you feel all the categories are accurately grouped? Would you prefer easier accessibility to some things?
"The hirachy seems right for what you're trying to offer"
"Maybe don't prioritise 'My Account' so much, I wouldn't normally sign up to anything unless I had to."
Things to consider
- Possibly best to design for a specific browser, such as Google Chrome or Safari. This website would be optimised mainly for smartphone browsing, as well as desktops.
- When investigating what screen to design for, it read "Design for YOUR audience first, the masses second." This needs to be considered when developing the solution and finding a specialised developer.
- Need to install trust in any mobile application





No comments:
Post a Comment