I asked myself when looking back at feedback: When you're viewing a property, what things do you need to know?
-Photo slider, lets you flick through images easily. Also, a small inside into the next images at the side so the viewer has a speedier overview of whats coming up next.
-Rent p/week or p/month. Its worth noting the target audience, if employed, will be paid monthly. In addition to this, bills such as Water and WiFi go out monthly too, so for ease and simplicity it may be best to keep a monthly price/budget format.
- Does it include Bills? If not, approximate electric uses. Is it a meter of tied into a fixed plan? If a share, is it possible to take over someone else's quarterly bills? Attach Energy efficiency ratings further down the page.
- Move in Date.
- View on a map. Location, proximity to things. Additional icons for things such as food places, stations, bus stops and supermarkets.
- Self Contained/Shared - if shared, then with whom? Links to any set up profiles.
- Suitable for Couples
- No of Beds.
- No of Bathrooms
- Facilities, such as: Washing Machine, Drying Facilities, Furnished, Gas Hob, Oven, Garden, Parking etc. (only include what it featured, not all in a list format).
Search Criteria outlines
Quick Search simply includes:
- Where?
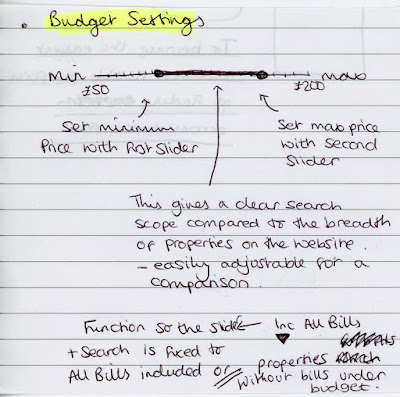
- Budget + Bills P/M
- Move in date.
- Whole property /Room in property.
The location or reference point you want the search to be conducted. This can be a postcode, University, motorway junction, train station or bus stop. By having such a large search scope in this one tool, the user can see all the possible alternatives in order of priority, as such adjust filters they go to make the search more refined.
Implementing the hide menu icon. I opted for a well known and user accepted three line design. Horizontal lines for closed, suggesting the horizontal line in a stop sign, accompanied by contrasting Vertical lines for open.
"if it ain't broke, don't change it".
I also implemented a Per Week option, for those people who are moving very quickly on a short term let.
Initial idea for branding- will consider this further later on. I filtered down the basic bones of the previous subheadings, making a cleaner, easier on the eye design. All of the information is still only one click away.
Viewing a property page
Rough wireframe outline of a property page. It needs to include:
- The address - Rent p/month
- Bills Information - Photographs
- Facilities (stated above)
- Map view, seeing where the property is in relation to local amenities.
- Property type. Whole House, Room only (Shared house), Self-contained Flat, Studio, Shared flat.
- Housemate profiles (if Room only)
- An informal description of the property
- Favourite feature. If you tap on this icon you can make notes about the property in your own words.
- Back button to go back to the previous page.
The scroll motion was implemented to encourage viewer engagement with the interface, whilst letting them get to know the whole picture. This also determines the hirachy of design when taking to smartphone screens, as the pictures and address (cont.) takes priority over these additional features.
Global Mastheads
Essential for determining the websites identity and giving a crisp unifying function to each web page.
It needs to include, the logo (whatever that may be). For now, I created a small concept called 'Find', featuring a subtle roof design. This way, your search engine will know you have been searching for properties (perhaps with big agents), so when it tries to make suggestions for you based of previously searched, 'Find' will come up before Find A Flat'. It is simple and straight to the point.
All other internet collateral will also have sub-links for property related searches or deals, much like a larger company you would search on Google. This internet structure would again be down to the web developer.
Rather than implementing the menu onto the Global Masthead, to preserve a clean structure I opted for a hovering motion below, so when full bleed images are backing, the menu is still distinctive. When the viewer scrolls a long way down the page (perhaps on an iPhone 4 screen), the menu will disappear and be replaced by a refresh icon to take you back up the page.
Advanced Search Page
Advanced search outlines everything you can search. This has been filtered down through additional persona's and putting myself in the shoes of characters in different situations.
The top priority information remains at the top, the Advanced highlighted in yellow.
Best of the week
A small search tool still remains, allowing the user to filter the nationwide deals to better match their criteria. When clicked on, the Quick Search box will appear, slightly larger out of the box on the same page. This means the user does not have to leave the page to filter results.
The deal icons will again encourage scrolling and interaction with the website. They will be filtered from all across the country.
On this page I also need to include a 'Our favourites' section, although this could be added to the filters.
 |
The second icon may be sleeker in execution, looking like some of the more modern websites.
By having minimal text and information crammed into a box, a larger amount of free space suggests 'room to breath', which in itself subconsciously reduces stress and anxiety.
The star icon will feature to let the user know it is 'favourite' amongst the rest and accessible to them in the future.

Me page
I created these wireframes and visuals with the intention of the screen being 1366px in size. After conducing some more feedback and considering the purpose yet again, it has become more clear that this size of the screen needs to be optimised for mobile browsing.
Landing Page for Desktop
Recently Viewed
Best of the week















No comments:
Post a Comment